เว็บบล็อกบันทึกและสรุปผลการเรียนรู้ของวิชาการออกแบบตัวอักษรเพื่อการพิมพ์ โดย นายชัยธัช ภิญโญ
วันอังคารที่ 26 เมษายน พ.ศ. 2559
วันอังคารที่ 19 เมษายน พ.ศ. 2559
วันพฤหัสบดีที่ 28 มกราคม พ.ศ. 2559
ขั้นตอนการทำชุดตัวอักษรจากลายมือเขียนให้เป็นไฟล์เวกเตอร์
ขั้นตอนที่1 เปิดโปรแกรม Adobe Illustrator ขึ้นมา กดปุ่ม new ตั้งค่ากระดาษเป็น A4 แล้วเปิดไฟล์ภาพงาน
ที่ใช้มือเขียนขึ้นมา
ที่มา : chaitat 2559
ขั้นตอนที่2 กดปุ่ม image trace
ที่มา : chaitat 2559
ขั้นตอนที่3 กด expand ผลจะออกมาตามภาพ
ที่มา : chaitat 2559
ขั้นตอนที่4 คลิกขวากด ungroup จะสามารถลบส่วนเกิน เคลื่อนย้ายตัวอักษรได้
ที่มา : chaitat 2559
ขั้นตอนที่5 เคลียร์หน้ากระดาษจัดเรียงตามต้องการ
ที่มา : chaitat 2559
ขั้นตอนที่6 จัดเรียงตัวอักษรเป็นชื่อผู้เขียน
เซฟงานเป็นไฟล์ Ai
จัดส่งเป็นอันเสร็จ
ที่มา : chaitat 2559
วันจันทร์ที่ 18 มกราคม พ.ศ. 2559
Ailerons Typeface
แปลสรุปบทความ เรื่องที่ 3
ผู้สร้างฟอนต์ : Adilson Gonzales de Oliveira Junior
จากเว็บไซด์ : https://www.behance.net/gallery/25541553/Ailerons-Typeface
แปลสรุปความโดย : นาย ชัยธัช ภิญโญ
รหัสนักศึษา 5711307057 กลุ่มเรียน 101
Ailerons was inspired by aircraft models from the 40s. The typeface was designed for an experimental project of airmodels and now is available for personal use. I hope you enjoy It
แปลโดย Google
ข้อมูลพื้นฐาน
ailerons ได้รับแรงบันดาลใจจากเครื่องบินรุ่นจากยุค 40 อักษรที่ถูกออกแบบมาสำหรับโครงการทดลองรูปแบบอากาศและตอนนี้สามารถใช้ได้สำหรับการใช้งานส่วนบุคคล ฉันหวังว่าคุณจะสนุกกับมัน
สรุปข่าว
งานฟอนต์ชุดนี้ ออกแบบโดย อดิลสัน กอนซาเลซ ดี โอลิเวย์ร่า จูเนียร์
ailerons ได้รับแรงบันดาลใจจากเครื่องบินรุ่นจากยุค 40 อักษรที่ถูกออกแบบมาสำหรับโครงการทดลองรูปแบบอากาศและตอนนี้สามารถใช้ได้สำหรับการใช้งานส่วนบุคคล ฉันหวังว่าคุณจะสนุกกับมัน
สรุปข่าว
งานฟอนต์ชุดนี้ ออกแบบโดย อดิลสัน กอนซาเลซ ดี โอลิเวย์ร่า จูเนียร์
ailerons ได้รับแรงบันดาลใจจากเครื่องบินจากยุค 40 แบบตัวพิมพ์ที่ถูกออกแบบมาสำหรับการทดลองแบบเครื่องบินและตอนนี้สามารถใช้ประโยชน์ส่วนตัว.ผมหวังให้คุณเพลิดเพลินกับมัน
Exodus Typefac
แปลสรุปบทความ เรื่องที่ 2
ผู้สร้างฟอนต์ : Andrew Herndon
จากเว็บไซด์ : https://www.behance.net/gallery/32070837/Exodus-Free-Typeface
แปลสรุปความโดย : นาย ชัยธัช ภิญโญ
รหัสนักศึษา 5711307057 กลุ่มเรียน 101
Exodus is a display serif typeface with luxurious lines and a smorgasbord of unique alternative characters. Exodus was designed to create stellar unique character sets for logos and headings while giving full control to the designer.
แปลโดย Google
ข้อมูลพื้นฐานพระธรรมเป็นอักษร serif จอแสดงผลที่มีเส้นที่หรูหราและบุฟเฟ่ต์ของตัวละครทางเลือกที่ไม่ซ้ำกัน พระธรรมได้รับการออกแบบมาเพื่อสร้างตัวเอกชุดตัวอักษรที่ไม่ซ้ำกันสำหรับโลโก้และส่วนหัวในขณะที่ให้ควบคุมเต็มรูปแบบในการออกแบบ
สรุปข่าว
งานฟอนต์ชุดนี้ ออกแบบโดย แอนดรูว เฮิร์นดอน
ออกแบบเป็นอักษรที่แสดงถึงชุดตัวอักษรแบบมีเชิงกับเส้นที่หรูหรา และเลือกใช้ได้ไม่อั้นไม่ซํ้าใคร เพื่อให้มีตัวเลือกลักษณะที่ไม่เหมือนใคร Exodus ถูกออกแบบมาเพื่อให้โลโก้หรือหัวเรื่องมีลักษณะไม่เหมือนใคร
Lombok typeface
แปลสรุปบทความ เรื่องที่ 1
ผู้สร้างฟอนต์ : Jeff Trish
จากเว็บไซด์ : https://www.behance.net/gallery/31034121/Sons-of-Liberty-Playing-Cards
แปลสรุปความโดย : นาย ชัยธัช ภิญโญ
รหัสนักศึษา 5711307057 กลุ่มเรียน 101
ผู้สร้างฟอนต์ : Jeff Trish
จากเว็บไซด์ : https://www.behance.net/gallery/31034121/Sons-of-Liberty-Playing-Cards
แปลสรุปความโดย : นาย ชัยธัช ภิญโญ
รหัสนักศึษา 5711307057 กลุ่มเรียน 101
Published: June 1, 2014
Realization of a typeface and his specimen. Then subsequently create a logo for an electronic festival and several posters. Waves photography: Trent Mitchell
แปลโดย Google
สำนึกของตัวอักษรและชิ้นงานของเขา จากนั้นต่อมาสร้างโลโก้สำหรับเทศกาลอิเล็กทรอนิกส์และโปสเตอร์หลาย การถ่ายภาพคลื่น: เทรนต์มิทเชลล์
สรุปข่าว
งานฟอนต์ชุดนี้ ออกแบบโดย อเล็กซ์ซรานดร้า พีตร้า
ออกแบบมาเพื่อใช้งานในการสร้างโลโก้ สำหรับงานต่างๆ เช่น งานเทศกาล งานหนังสือ งานโปสเตอร์ เป็นต้น โดยคอนเซ็ปท์งานจะเป็นแนว อิเล็กทรอนิกส์ ดูลํ้ายุคลํ้าสมัย
วันอาทิตย์ที่ 17 มกราคม พ.ศ. 2559
ความหมายของ...
Font
font หมายถึง ตัวอักษรที่ต่างกันทั้งแบบและขนาด มีไว้ให้เลือกมากมายเพื่อให้เหมาะกับงานพิมพ์ประเภทต่าง ๆ เช่น ป้ายโฆษณา การพาดหัวข่าว งานพิมพ์เอกสารต่าง ๆ แบบอักษรแต่ละแบบจะมีชื่อ เพื่อให้สะดวกในการเรียกใช้
Typeface
typeface หมายถึง กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ ความหนา ความกว้าง และ ความเอียง
Typography
typography หมายถึง วิชาตัวพิมพ์, วิชาการทำตัวพิมพ์ เป็นต้น โดยจะมีชื่อวิชาที่ใกล้เคียงและมีความเกี่ยวข้องกันบางบริบทที่ชื่อว่า Calligraphy ซึ่งแปลว่าวิชาประดิษฐ์ตัวอักษร แต่ในส่วนของคำหลังนั้นมีความหมายหนักออกไปในเชิงการประดิษฐ์ตัวอักษรโดยใช้ส่วนของลายมือเป็นหลัก เป็นส่วนที่ค่อนข้างแตกต่างไปจากคำข้างต้น ที่เน้นไปทางด้านศาสตร์และศิลป์ของตัวอักษรเสียมากกว่า
Character Design
character design หมายถึง การออกแบบหรือการสร้าง ตัวละคร (ตัวการ์ตูน หรือไม่ใช่การ์ตูนก็ได้ จะเป็น นักแสดงที่เป็นคนก็ได้) ให้มี บุคคลิกลักษณะ นิสัย จุดเด่น-จุดด้อย และเป็นผู้อยู่ในสถานการณ์ที่ถูกกำหนด ขึ้นไปตามเรื่องราว ดังนั้น ตัวการ์ตูนที่สร้างขึ้นก็มักจะมาจากเรื่องราว หรือ จากพื้นจินตานาการที่เรากำหนดขึ้น หาก มีตัวคาแรกเตอร์มาโดดๆ โดยไม่มีองค์ประกอบอื่น
Alphabet
alphabet หมายถึง ตัวอักขระที่เป็นตัวอักษร เช่น A-Z หรือ ก-ฮ ไม่รวมตัวเลข หรือสัญลักษณ์หรือเครื่องหมายพิเศษต่าง ๆ
วันเสาร์ที่ 16 มกราคม พ.ศ. 2559
Font & Typeface คือ...
font
หมายถึง ตัวอักษรที่ต่างกันทั้งแบบและขนาด มีไว้ให้เลือกมากมายเพื่อให้เหมาะกับงานพิมพ์ประเภทต่าง ๆ เช่น ป้ายโฆษณา การพาดหัวข่าว งานพิมพ์เอกสารต่าง ๆ แบบอักษรแต่ละแบบจะมีชื่อ เพื่อให้สะดวกในการเรียกใช้
อ้างอิงจาก http://dictionary.sanook.com/search/dict-computer/font
typeface
หมายถึงชุดของรูปอักขระ (glyph) ที่ได้รับการออกแบบไว้อย่างเป็นเอกภาพด้วยรูปแบบเฉพาะตัว ไทป์เฟซอาจประกอบด้วยตัวอักษร ตัวเลข เครื่องหมายวรรคตอน และอาจรวมไปถึงอักษรภาพ (ideogram) เช่นอักษรจีนหรือสัญลักษณ์ต่างๆ เช่นสัญลักษณ์ทางคณิตศาสตร์หรือทางเทคนิค
อ้างอิงจาก https://th.wikipedia.org/wiki/%E0%B9%84%E0%B8%97%E0%B8%9B%E0%B9%8C%E0%B9%80%E0%B8%9F%E0%B8%8B
หมายถึง ตัวอักษรที่ต่างกันทั้งแบบและขนาด มีไว้ให้เลือกมากมายเพื่อให้เหมาะกับงานพิมพ์ประเภทต่าง ๆ เช่น ป้ายโฆษณา การพาดหัวข่าว งานพิมพ์เอกสารต่าง ๆ แบบอักษรแต่ละแบบจะมีชื่อ เพื่อให้สะดวกในการเรียกใช้
อ้างอิงจาก http://dictionary.sanook.com/search/dict-computer/font
typeface
หมายถึงชุดของรูปอักขระ (glyph) ที่ได้รับการออกแบบไว้อย่างเป็นเอกภาพด้วยรูปแบบเฉพาะตัว ไทป์เฟซอาจประกอบด้วยตัวอักษร ตัวเลข เครื่องหมายวรรคตอน และอาจรวมไปถึงอักษรภาพ (ideogram) เช่นอักษรจีนหรือสัญลักษณ์ต่างๆ เช่นสัญลักษณ์ทางคณิตศาสตร์หรือทางเทคนิค
อ้างอิงจาก https://th.wikipedia.org/wiki/%E0%B9%84%E0%B8%97%E0%B8%9B%E0%B9%8C%E0%B9%80%E0%B8%9F%E0%B8%8B
บันทึกการเรียนการสอน วันที่12 มกราคม พ.ศ.2559
การสอบก่อนเรียนเป็นการสอบปรนัย 20ข้อ ได้คะแนน 10/20
การสอบออกแบบฟอนต์
แก้ไขบล็อกจัดแต่งให้สวยงาม
การบ้าน
-เขียนตัวอักษรภาษา ไทย,อังกฤษ ด้วยลายมือตนเอง และลายมือคนอื่นอีก2คน
-หาความหมายและแปลบทความหาข้อมูลอ้างอิงสรุปใจความสำคัญของ
๐ font
๐ type
๐ typeface
๐ character
๐ alphabet
๐ typography
การสอบออกแบบฟอนต์
แก้ไขบล็อกจัดแต่งให้สวยงาม
การบ้าน
-เขียนตัวอักษรภาษา ไทย,อังกฤษ ด้วยลายมือตนเอง และลายมือคนอื่นอีก2คน
-หาความหมายและแปลบทความหาข้อมูลอ้างอิงสรุปใจความสำคัญของ
๐ font
๐ type
๐ typeface
๐ character
๐ alphabet
๐ typography
วันจันทร์ที่ 11 มกราคม พ.ศ. 2559
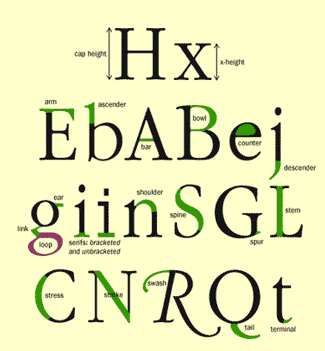
Anatomy of a Character
by Ilene Strizver
As in any profession, type designers have a specialized vocabulary to talk about the different parts of letters. It isn’t necessary to commit the entire list to memory, but familiarizing yourself with this terminology will make it easier to communicate about typefaces and their characteristics. It will also help educate your eye to recognize the underlying structure of various designs and the differences among them.
Arm/leg – An upper or lower (horizontal or diagonal) stroke that is attached on one end and free on the other.
Ascender – The part of a lowercase character (b, d, f, h, k, l, t) that extends above the x-height.
Bar – The horizontal stroke in characters such as A, H, R, e, and f.
Bowl – A curved stroke which creates an enclosed space within a character (the space is then called a counter).
Cap Height – The height of capital letters from the baseline to the top of caps, most accurately measured on a character with a flat bottom (E, H, I, etc.).
Counter – The partially or fully enclosed space within a character.
Descender – The part of a character (g, j, p, q, y, and sometimes J) that descends below the baseline.
Ear – The small stroke that projects from the top of the lowercase g.
Link – The stroke that connects the top and bottom part (bowl and loop) of a two–story lowercase g.
Loop – The lower portion of the lowercase g.
Serif – The projections extending off the main strokes of the characters of serif typefaces.
Serifs come in two styles: bracketed and unbracketed. Brackets are the supportive curves which connect the serif to the stroke. Unbracketed serifs are attached sharply, and usually at 90 degree angles.
Shoulder – The curved stroke of the h, m, n.
Spine – The main curved stroke of the S.
Spur – A small projection off a main stroke found on many capital Gs.
Stem – A straight vertical stroke (or the main straight diagonal stroke in a letter which has no verticals).
Stress – The direction of thickening in a curved stroke.
Stroke – A straight or curved line.
Swash – A fancy flourish replacing a terminal or serif.
Tail – The descender of a Q or short diagonal stroke of an R.
Terminal – The end of a stroke not terminated with a serif.
X-height – The height of lowercase letters, specifically the lowercase x, not including ascenders and descenders.
ขอขอบคุณที่มาของบทความ
http://www.fonts.com/content/learning/fontology/level-1/type-anatomy/anatomy
วันเสาร์ที่ 9 มกราคม พ.ศ. 2559
Typeface vs Font ต่างกันตรงไหน?
Typeface vs Font
Typeface คือแบบของตัวอักษร ที่ออกแบบหรือคิดค้นขึ้นมาโดย “นักออกแบบตัวอักษร” นั่นเองครับ ซึ่งในแต่ละ typeface จะมี shape ที่แตกต่างกันออกไป ส่วน Font นั้นเป็นเพียง “รูปแบบ” หรือ “ลักษณะ” หนึ่ง ของ typeface ครับ ตัวอย่างเช่น “Helvetica Bold Condensed Italic” เป็นคนละ font กับ “Helvetica Condensed Italic” และ “Helvetica Bold Condensed” แต่ทั้ง 3 fonts นั้น ถือว่าอยู่ใน typeface เดียวกัน ซึ่งก็คือ “Helvetica”
พูดง่ายๆ ก็คือ typeface หมายถึง กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ “ความหนา(font-weight)”, “ความกว้าง(font-stretch)” และ “ความเอียง(font-style)” นั่นเองครับ
ที่มาของคำว่า “Font”
Font หรือ “Fount” ในสมัยก่อนทำมาจากโลหะหรือไม้
รู้จักกับ Glyph ใน Typeface
ขึ้นชื่อว่าเป็น typeface จะต้องมี “Glyph” ครับ เพราะมันก็คือ “อักขระ” ที่ใช้แทน ตัวอักษร ตัวเลข เครื่องหมาย รวมไปถึงสัญลักษณ์ต่างๆ นั่นเอง บาง typeface อาจรองรับหลายภาษาด้วยกัน จึงทำให้มี glyph อยู่เป็นจำนวนมาก ด้วยเหตุนี้เอง จึงมีกระบวนการ “Subsetting” เกิดขึ้นมา ซึ่งก็คือการตัด glyph ที่เราไม่ต้องการออก เพื่อลดขนาดของ font file ให้เล็กลงนั่นเอง
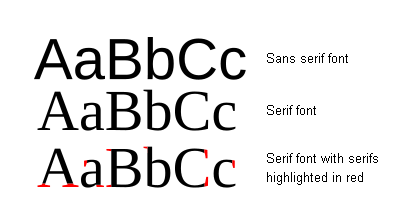
Typeface แบบ Serif กับ Sans-Serif ต่างกันอย่างไร?
เชื่อว่าหลายๆ คน คงเคยได้ยินคำว่า “Serif” กันมาตั้งแต่เริ่มใช้คอมพิวเตอร์ แต่คงมีคนจำนวนไม่น้อย ที่ยังไม่รู้ความหมายของมัน คำว่า “Serif” ก็คือ “การเล่นหาง” นั่นเองครับ typeface ใดก็ตามที่เป็นแบบ serif ก็หมายความว่า ทุกๆ glyph จะมีการตวัดหาง ไม่ได้จบแบบห้วนๆ ซึ่งจะตรงกันข้ามกับ typeface แบบ “Sans-serif” ที่จะไม่มีการเล่นหางใดๆ ทั้งสิ้น (คำว่า “sans” มาจากภาษาฝรั่งเศส ซึ่งแปลว่า “ไม่มี”)จากการสำรวจ พบว่า typeface แบบ serif นั้นจะอ่านได้ง่ายกว่าหากใช้กับข้อความยาวๆ ซึ่งนี้เอง เป็นสาเหตุที่สื่อสิ่งพิมพ์นิยมใช้ typeface แบบนี้ อย่างไรก็ตาม การใช้ typeface แบบ sans-serif กลับได้รับความนิยมมากกว่าบนเว็บไซต์ เนื่องจากการเล่นหางของ serif นั้น อาจทำให้อ่านได้ยากขึ้น หากดูด้วยหน้าจอที่มีความละเอียดไม่สูงนัก
รู้จักกับ Typeface แบบ Proportional และ Monospaced
typeface แบบ “Proportional” จะมีความกว้างของ glyph ที่แตกต่างกันออกไป เช่น glyph ที่ใช้แทนตัว “i” กับ “w” จะมีความกว้างไม่เท่ากัน ตรงข้ามกับ typeface แบบ “Monospaced” ซึ่งแต่ละ glyph จะมีความกว้างเท่ากันเสมอ
โดย ทั่วไปแล้ว typeface แบบ proportional นั้นจะดูสวยงาม และอ่านง่ายกว่า ซึ่งเรามักจะพบเห็น typeface แบบนี้ได้ทั่วไปในชีวิตประจำวัน ไม่ว่าจะเป็นสื่อสิ่งพิมพ์ เว็บไซต์ รวมไปถึง GUI ของ application ต่างๆ
แต่ typeface แบบ monospaced ก็ใช่ว่าจะไม่มีข้อดีเลย ด้วยลักษณะที่ทุกๆ glyph มีความกว้างเท่ากันหมด จึงนิยมนำ typeface แบบนี้มาใช้กับ เครื่องพิมพ์ดีด, หน้าจอที่แสดงผลได้เฉพาะตัวอักษร(เช่น นาฬิกาดิจิตอล) รวมไปถึง หน้าจอ Terminal เป็นต้น
แล้วทำไมต้องมี Font ?
สาเหตุที่ใน typeface เดียวกัน ต้องแบ่งออกเป็น fonts ต่างๆ ก็เพื่อ “Readability” นั่นเองครับ ในหน้าเดียวกัน เราอาจใช้ typeface เพียงแบบเดียว แต่อาจเลือกใช้ fonts หลายแบบ เพื่อให้เหมาะกับเนื้อหาในแต่ละส่วน ไม่ว่าจะเป็น header, article, aside, footer เป็นต้น
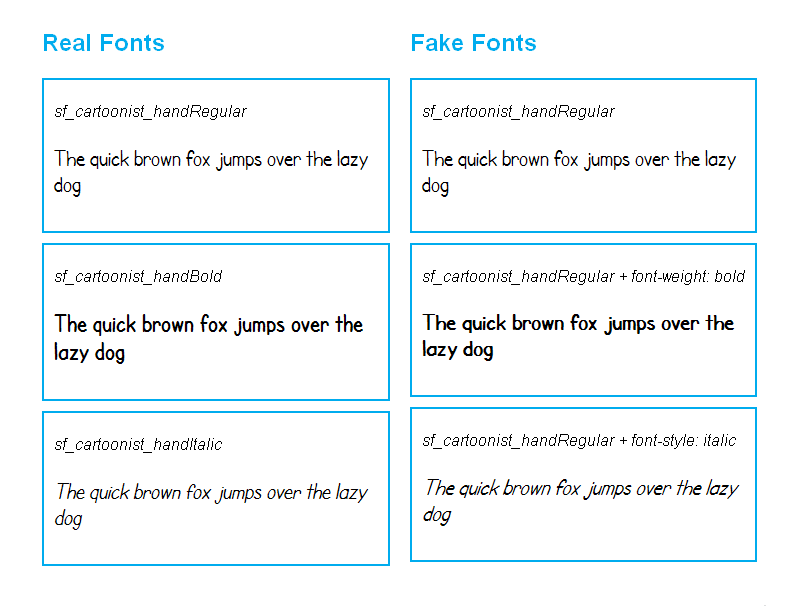
fonts แต่ละแบบจะแตกต่างกันในเรื่องของ ความหนา ความกว้าง และความเอียง ซึ่งถ้าทั้ง 3 รูปแบบนี้ เป็นค่าปกติทั้งหมด เราจะเรียก font นั้นว่า “Roman” หรือ “Regular” ส่วน font ที่ไม่ใช่ Roman จะเกิดได้ 2 กรณีด้วยกันคือ รูปแบบเหล่านั้น ถูกใส่เข้ามาใน font file(เช่น font “Helvetica Condensed Bold Italic”) หรือ รูปแบบนั้น ถูก render ด้วย “Algorithm” ของ web browser(เช่น font “Helvetica” + font-weight:bold)
ตาม specification ของ CSS3 หากรูปแบบที่เรากำหนดนั้น มีอยู่ใน font file แล้ว web browser จะใช้ font นั้นในการแสดงผลทันที แต่ถ้าไม่พบ web browser จะ “สังเคราะห์” font นั้นๆ ขึ้นมาจาก Roman หรือ Regular ของ typeface นั้นๆ ซึ่ง font ที่ได้ อาจไม่สวยงามเท่า เพราะสร้างมาจากการคำนวณ ตัวอย่างเช่น เราต้องการแสดงผล typeface “Helvetica” แบบตัวหนา ถ้าเรามี font “Helvetica Bold” ตัวอักษรที่แสดงผลจะสวยงาม สมบูรณ์แบบ แต่ถ้าเราไม่มี แล้วเราใช้ font “Helvetica” แทน web browser จะ render โดยการเพิ่ม outline ให้หนาขึ้น เพื่อให้ตัวอักษรที่ออกมาดูหนาขึ้นนั่นเองครับ
ถ้าสังเกตุดีๆ จะเห็นว่า font แท้ๆ จะคมชัดกว่า font ที่สังเคราะห์ขึ้นด้วย algorithm
บทสรุปของ Typeface vs Font
Typeface คือแบบอักษรที่ Designer ได้ออกแบบขึ้นมา ส่วน Font คือ Typeface ที่มีความต่างกันในเรื่องของความหนา ความกว้าง และความเอียง
ขอขอบคุณที่มาของข้อมูล
วันศุกร์ที่ 8 มกราคม พ.ศ. 2559
บันทึกการเรียนการสอน วันที่ 5 มกราคม พ.ศ.2559
การบ้าน
-สมัครอีเมลล์ My Account เพื่อใช้ในการเรียน 2 Account
1.@gmail.com
2.@chandra.ac.th
-Account ของ Chandra.ac.th ไว้ใช้ใน Google classroom ของรายวิชา มี password : irlqog
-สร้าง Blogger บันทึกการเรียนรู้ของรายวิชา การออกแบบตัวอักษรและตัวพิมพ์
-สมัคร E-Learning
การเรียนการสอน
อาจารย์แนะนำโปรแกรมที่ใช้ทำงานเกี่ยวกับ font และหาโปรแกรมมาไว้ใช้ ชื่อโปรแกรม fontlab
และพูดถึงขั้นตอนการสร้าง font ว่ามีขั้นตอนอย่างไรบ้าง
สมัครสมาชิก:
ความคิดเห็น (Atom)